728x90
[ 새롭게 알게된 것 ]
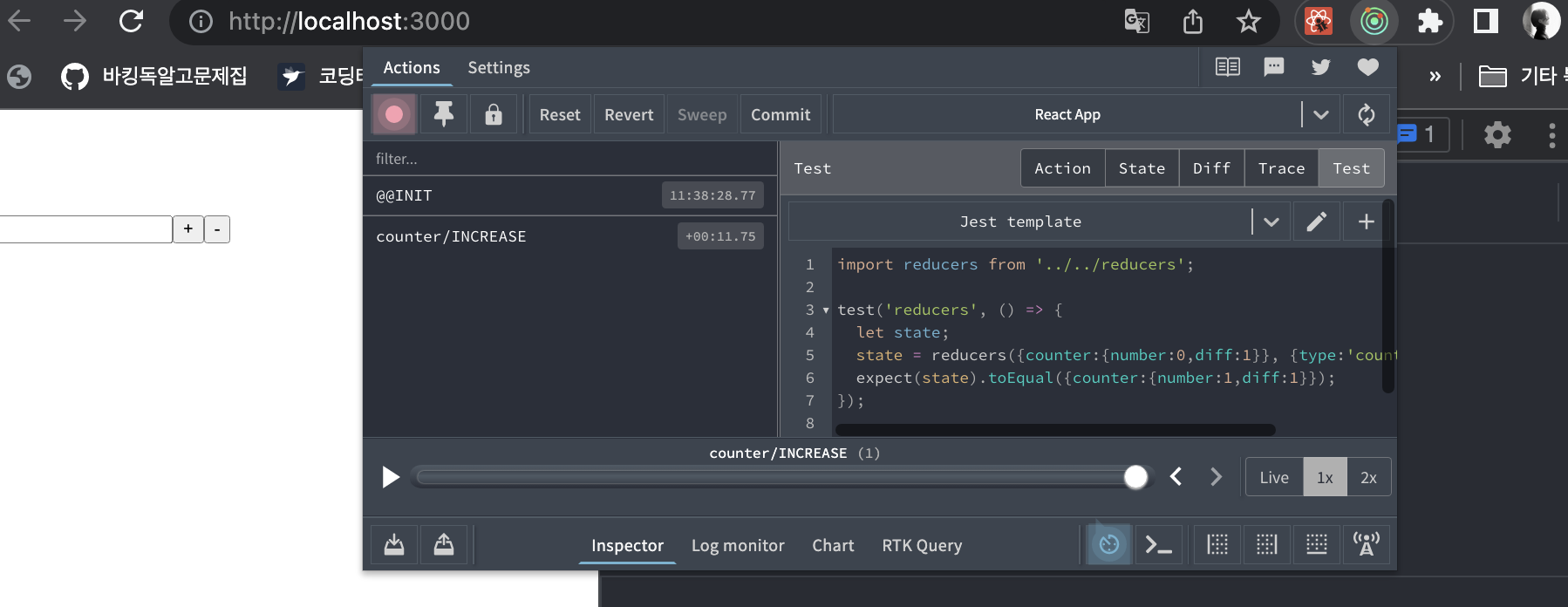
1. Redux dev Tool은 장점이 참 많다
리덕스 개발자 도구를 사용하면 현재 스토어의 상태를 조회 할 수 있고,
현재 액션 디스패치 여부에 따른 상태 변화도 확인 가능하다.
뿐만 아니라 액션을 직접 디스패치해서 디버깅도 가능하다.
https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd
Redux DevTools
Redux DevTools for debugging application's state changes.
chrome.google.com
2. 리덕스 개발자 도구 설치는 크롬 웹 스토어 확장프로그램에서 확인 가능하다
확장프로그램 설치 한 후, redux-devtools-extension을 설치한 후,
$ yarn add redux-devtools-extensionindex.js에 아래와 같이 설정해주면 끝!
import { composeWithDevTools } from 'redux-devtools-extension'; // 리덕스 개발자 도구
const store = createStore(rootReducer, composeWithDevTools());
// composeWithDevTools 를 사용하여 리덕스 개발자 도구 활성화
728x90
'{React}' 카테고리의 다른 글
| 03.11.24 Cypress 환경 설정 (0) | 2024.03.11 |
|---|---|
| 12.01.22{코딩일기}벨로퍼트와 함께하는 모던리액트 6-7 챕터리뷰 (0) | 2022.12.02 |
| 11.25.22{코딩일기}벨로퍼트와 함께하는 모던리액트 6-5 챕터리뷰 (0) | 2022.11.24 |
| 11.23.22{코딩일기}벨로퍼트와 함께하는 모던리액트 6-4 챕터리뷰 (0) | 2022.11.23 |
| 11.23.22{코딩일기}벨로퍼트와 함께하는 모던리액트 6-3 챕터리뷰 (0) | 2022.11.23 |




댓글