11.18.22{코딩일기} 라인 X Yahoo! Japan 'Tech-Verse 2022' 콘퍼런스 둘째날 후기
둘째날 세션 간략 후기

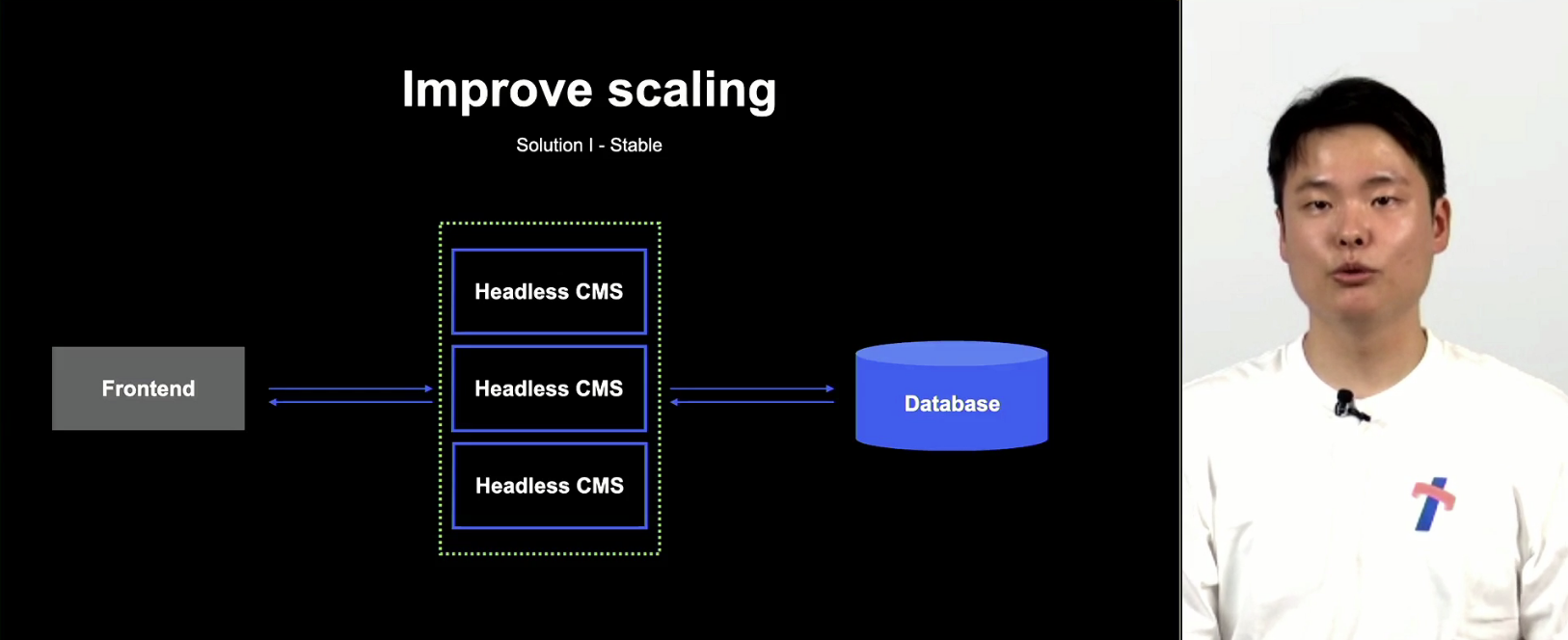
라인은 매번 콘텐츠 변경을 위해 View,로그인, 권한관리를 수정하는 번거로운 작업을 덜어내고자
Headless CMS를 적용하게 되어 프론트엔드 개발자가
서버 없이 사이트를 운영할 수 있는 방법을 도입해 프로젝트 출시 기간을 현저히 단축시킨 케이스를 소개했다.
뿐만아니라 Headless CMS도입해 트랜잭션을 4400% 개선한 점에서 몹시 놀라웠다.

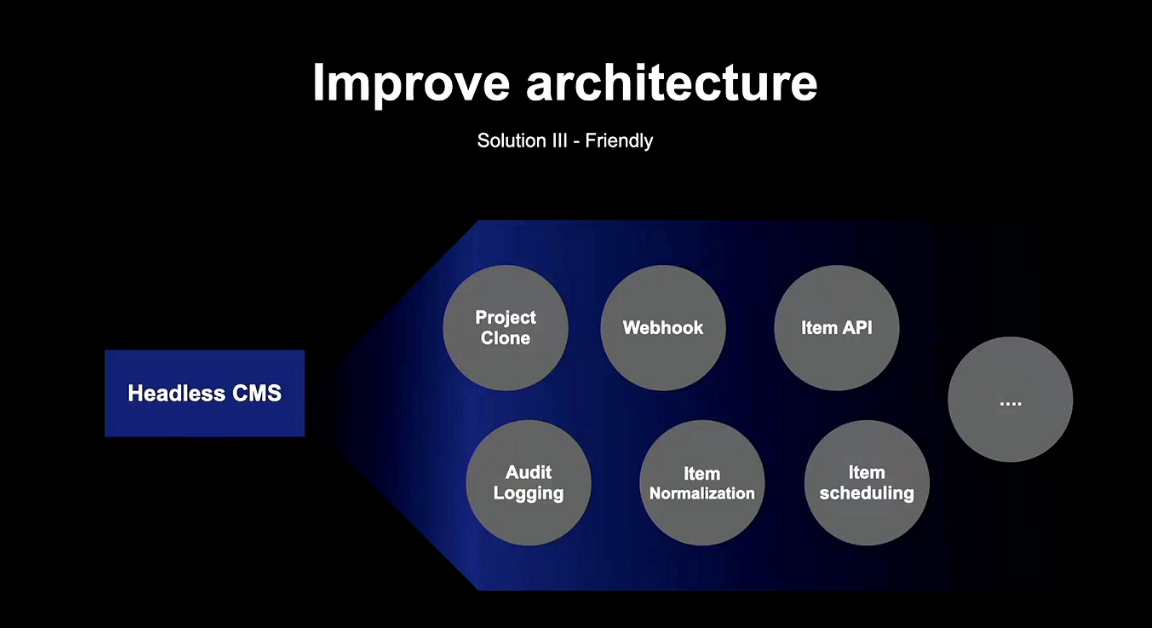
Webhook에 대해서 새롭게 알게 되었다.
보통 우리가 흔히 사용하는 API는 클라이언트가 서버에 요청을 전송하고 응답받는 구조라면,
Webhook은 특정 이벤트가 발생했을 때 서버에서 클라이언트를 호출하는 역방향 방식이다.
Webhook은 특정 이벤트가 발생하면 custom 콜백으로 변환해주는데,
이때 사용하는 콜백 URL은 서버에서 클라이언트의 어느 URL로 요청을 전송할지 정해주는 역할이라고 보면 된다.
Headless CMS 도입으로 성능과 개발자 편의성 두 마리 토끼를
동시에 잡은 점이 가장 인상깊었던 세션이었다.
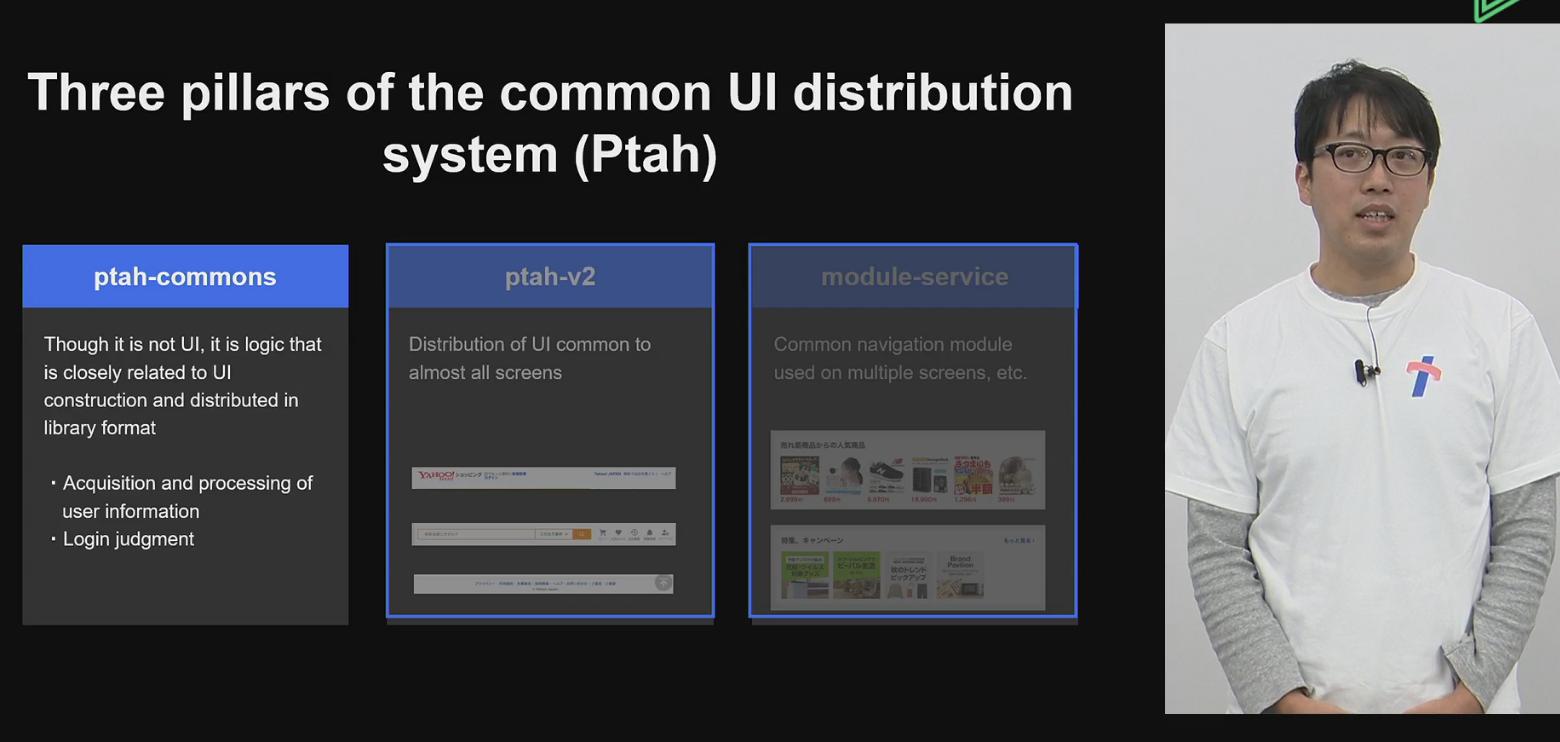
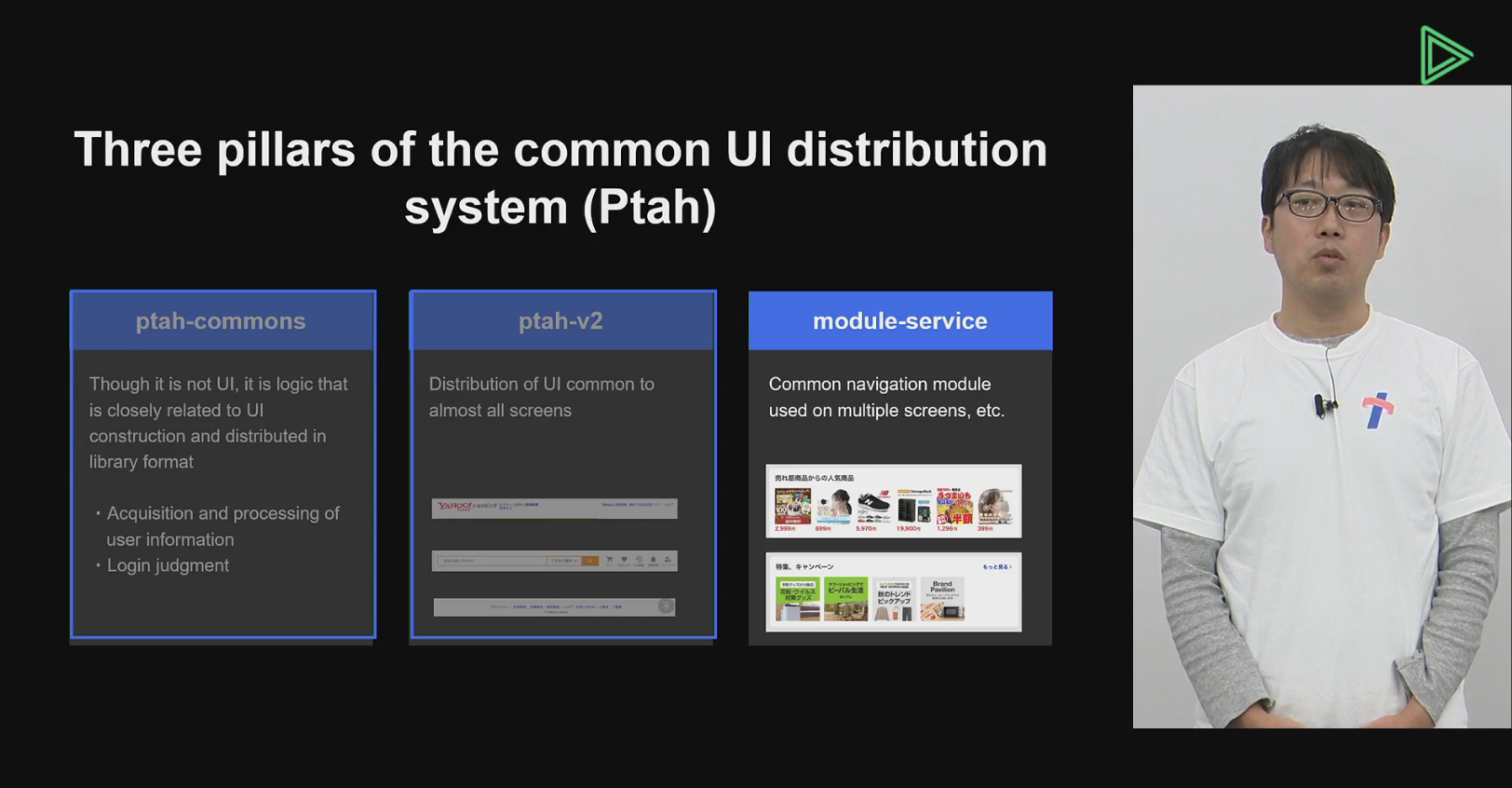
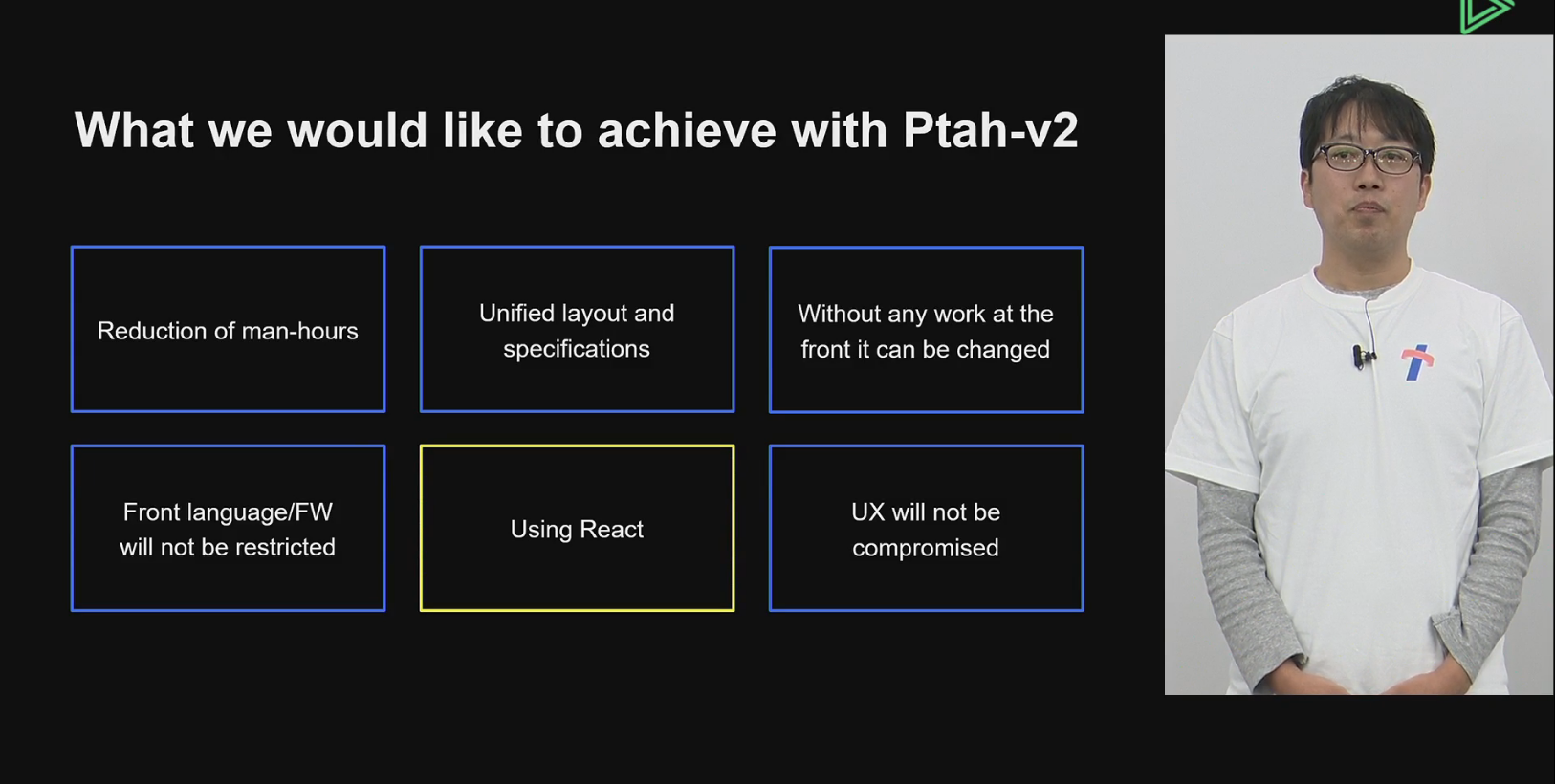
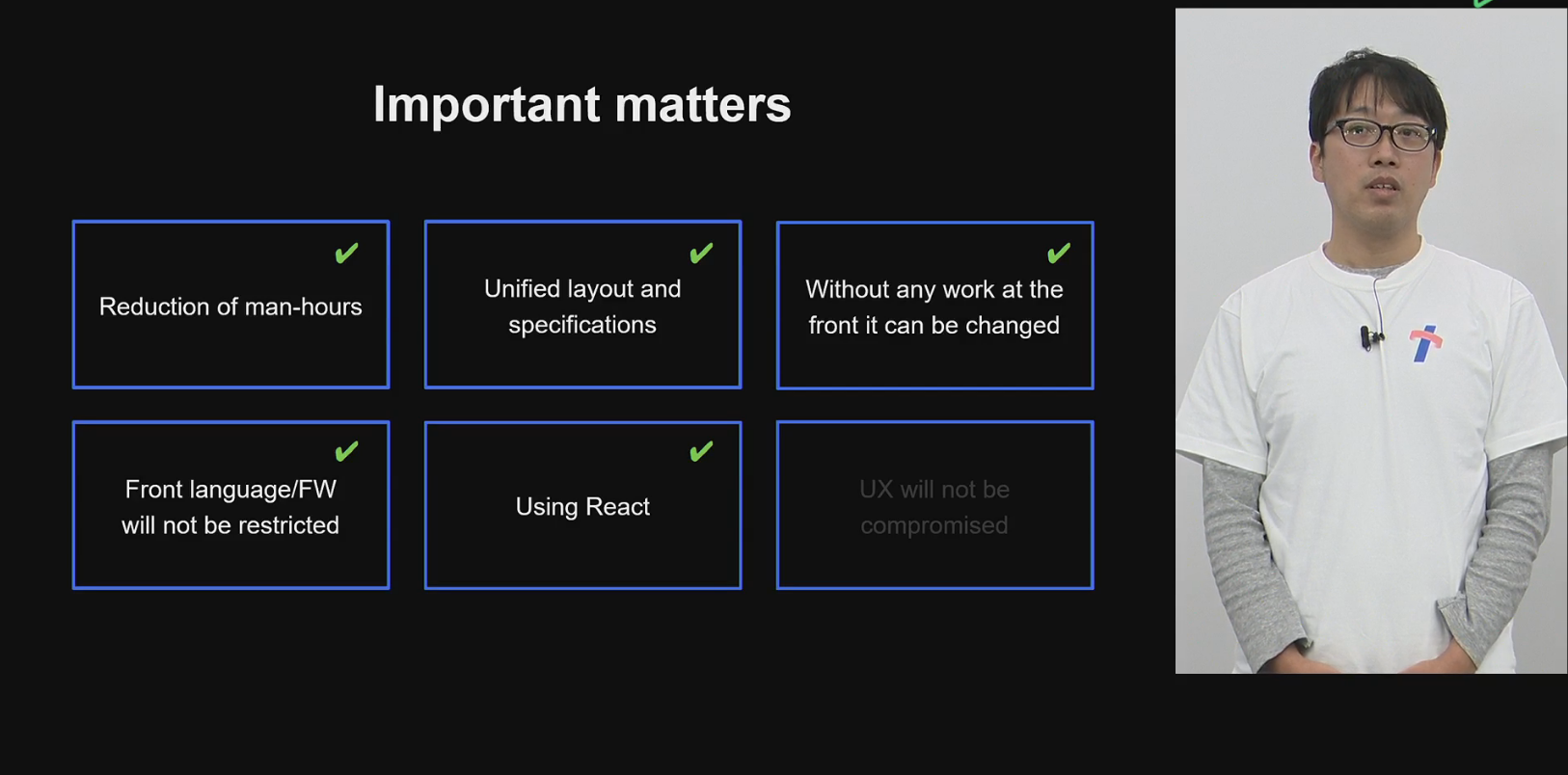
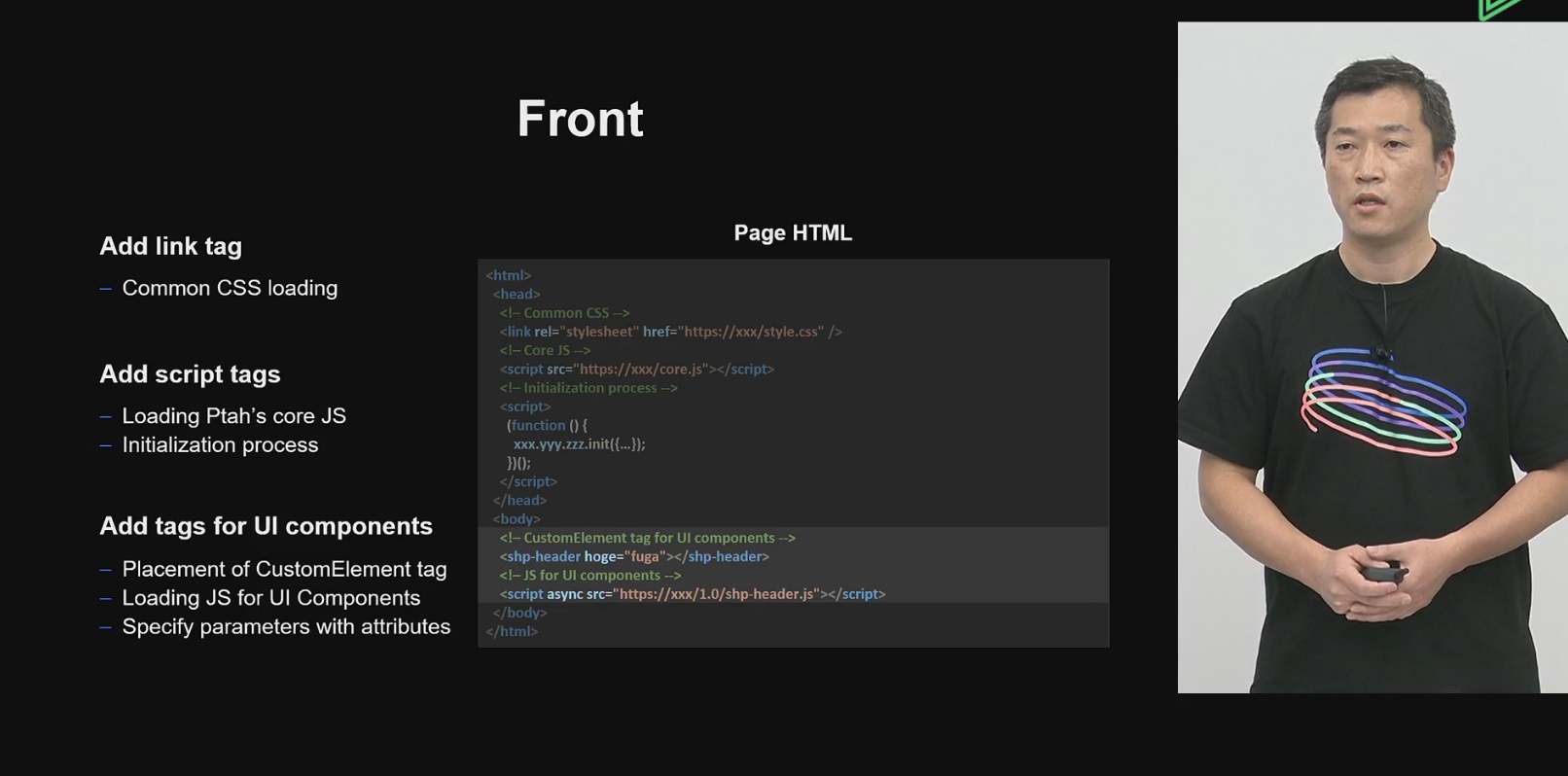
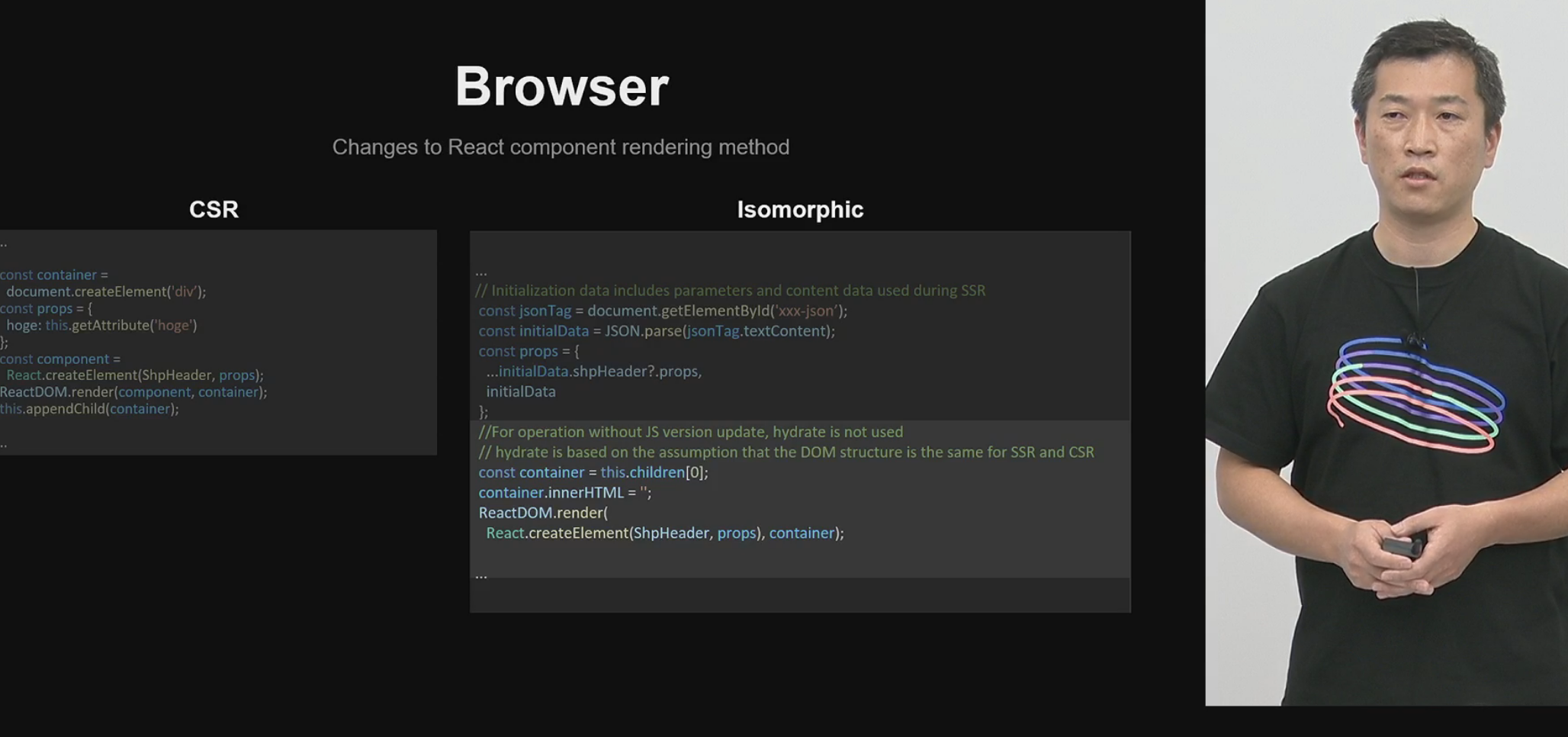
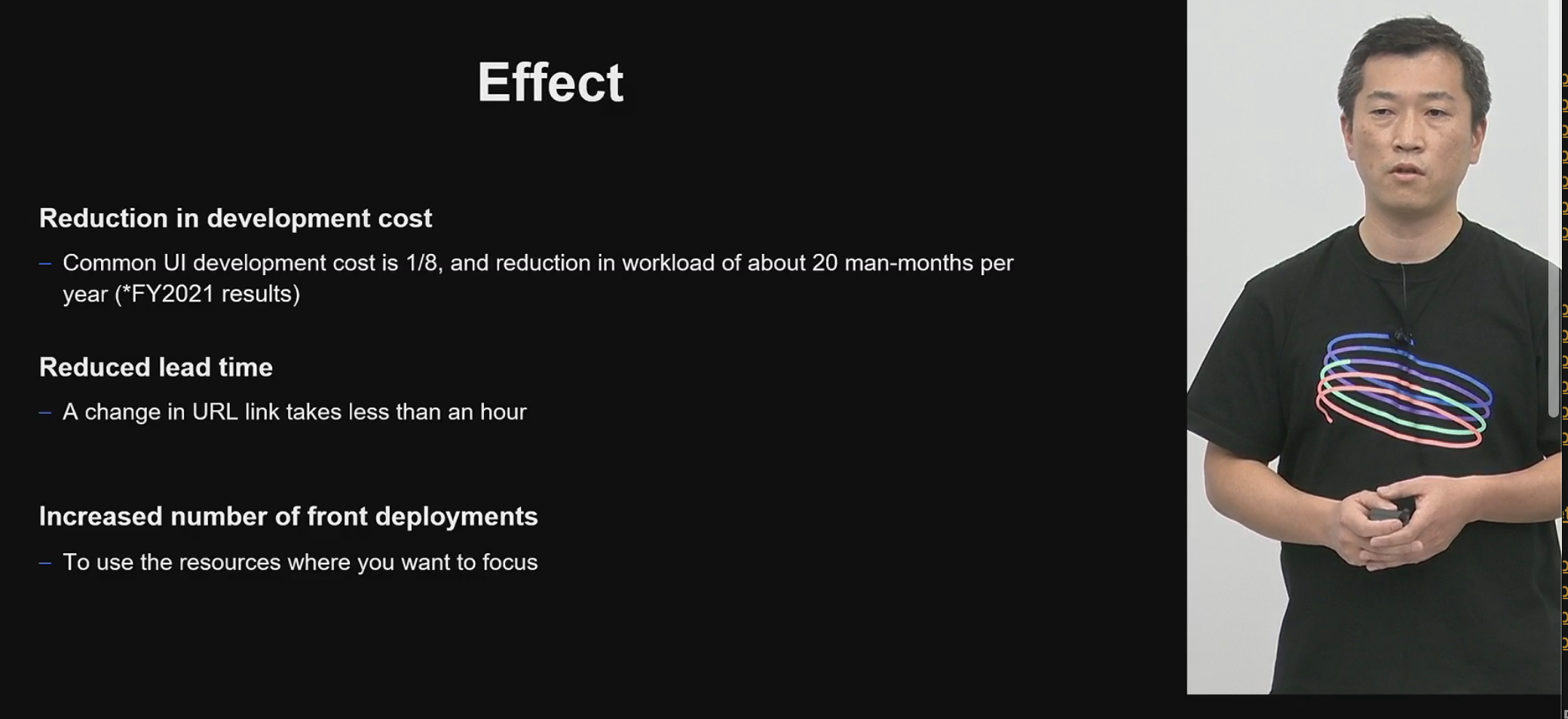
공통 UI에도 불구하고 페이지마다 디자인이나 사양이 조금씩 다르거나, 개정 및 보수하기 위한 개발 비용이나 커뮤니케이션 비용이 많이 드는 상태가 과제였다는 야후 프론트엔드
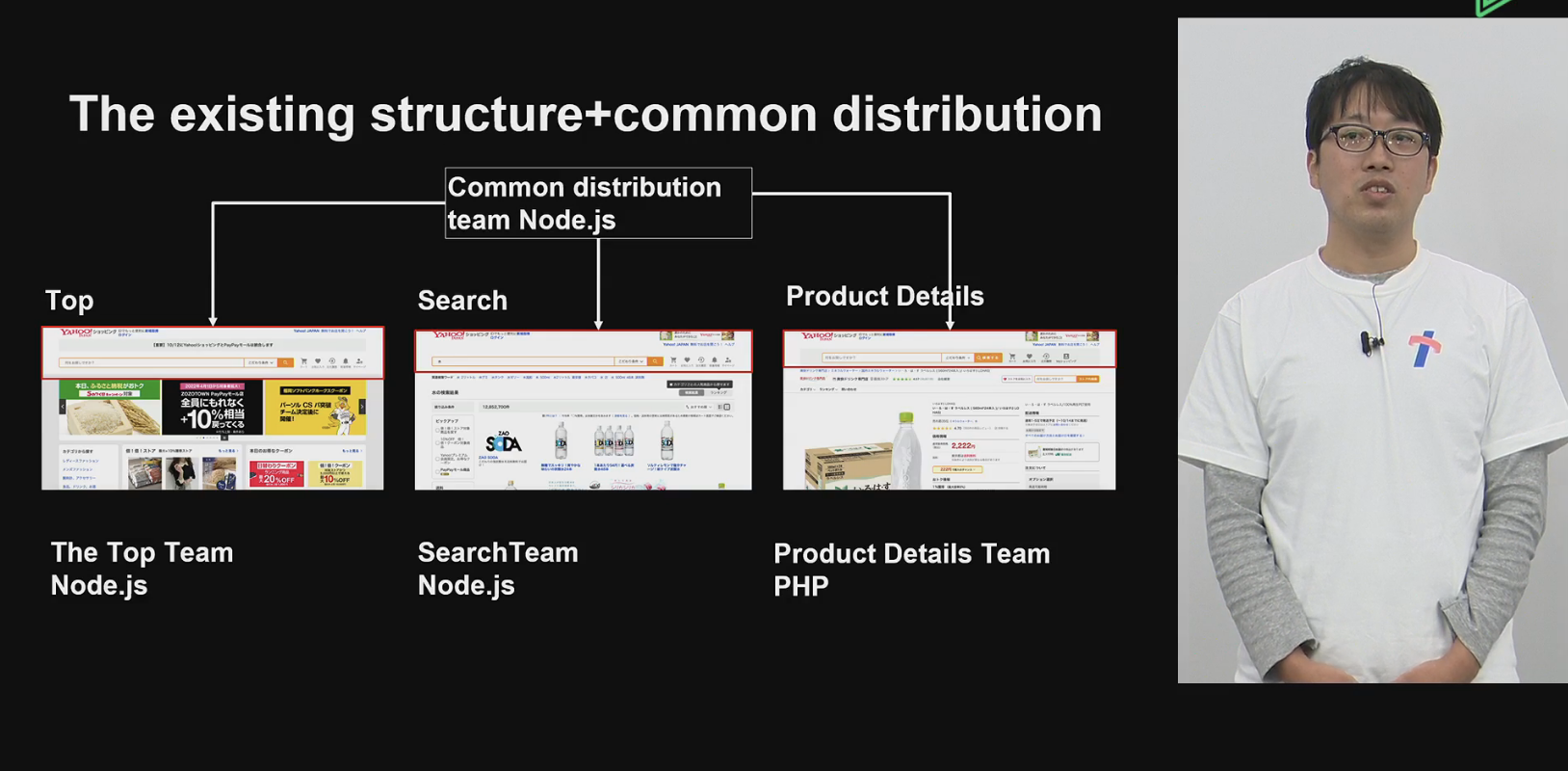
소스를 활용하는 시기가 달라져서
릴리즈 시기를 맞추는게 쉽지 않다고 했다.
모든 팀이 릴리즈를 완료했는데 조금씩 페이지 레이아웃이 다른
상당히 힘든 상황이 된다고 한다.
나도 사이드 프로젝트에서 유사한 경험을 한 적이 있다.
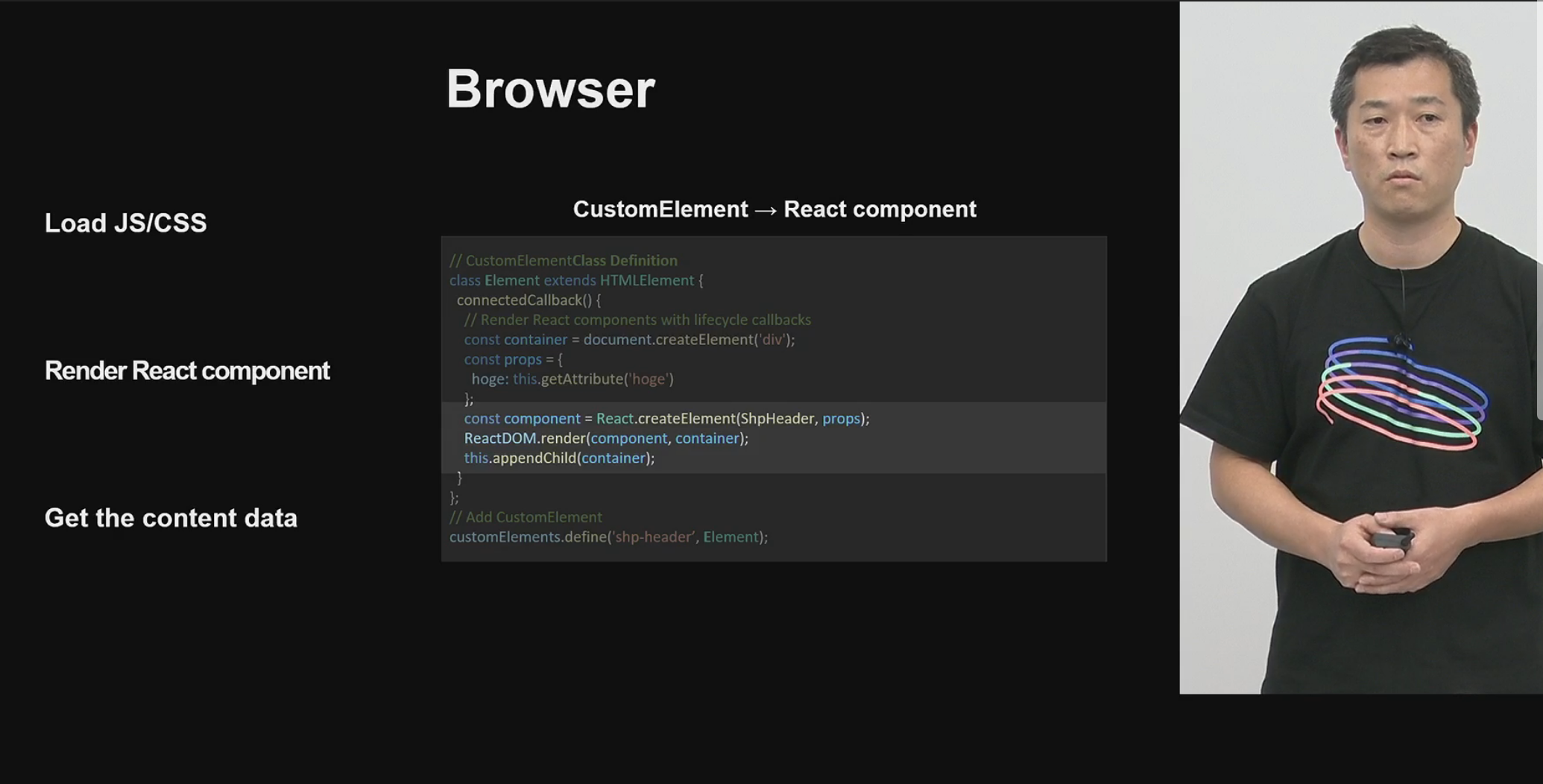
그래서 야후에서 개발한 Ptah였다.






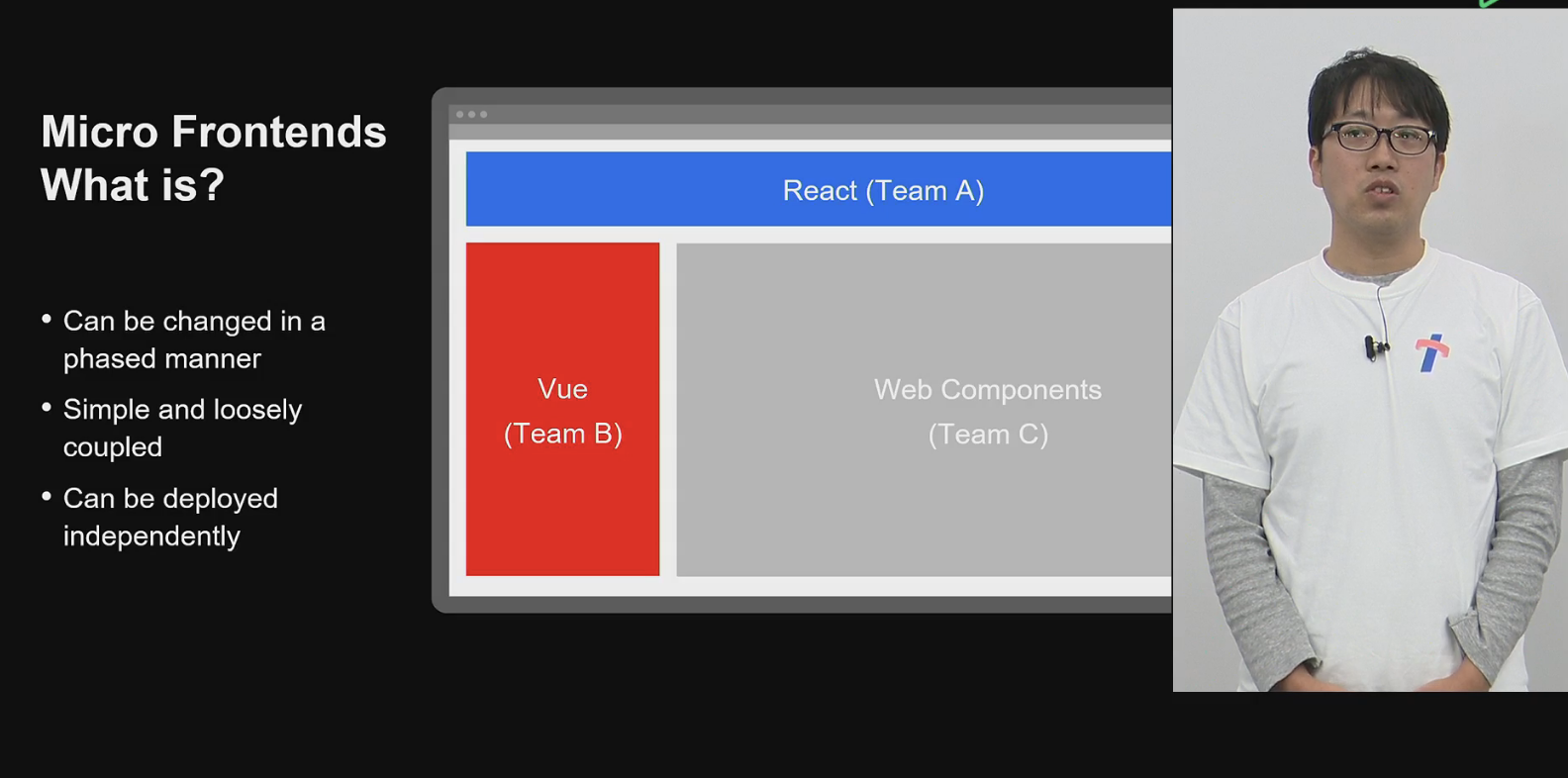
비 SPA로 마이크로 프론트엔드를 구현했다고 한다.
BFF 단순 REST API로 Backend For Frontend라고 한다.


쇼핑의 프레임워크는 언어나 환경이 다양하기 때문에 가능한 라이브러리를 사용하지 않았다고 한다.


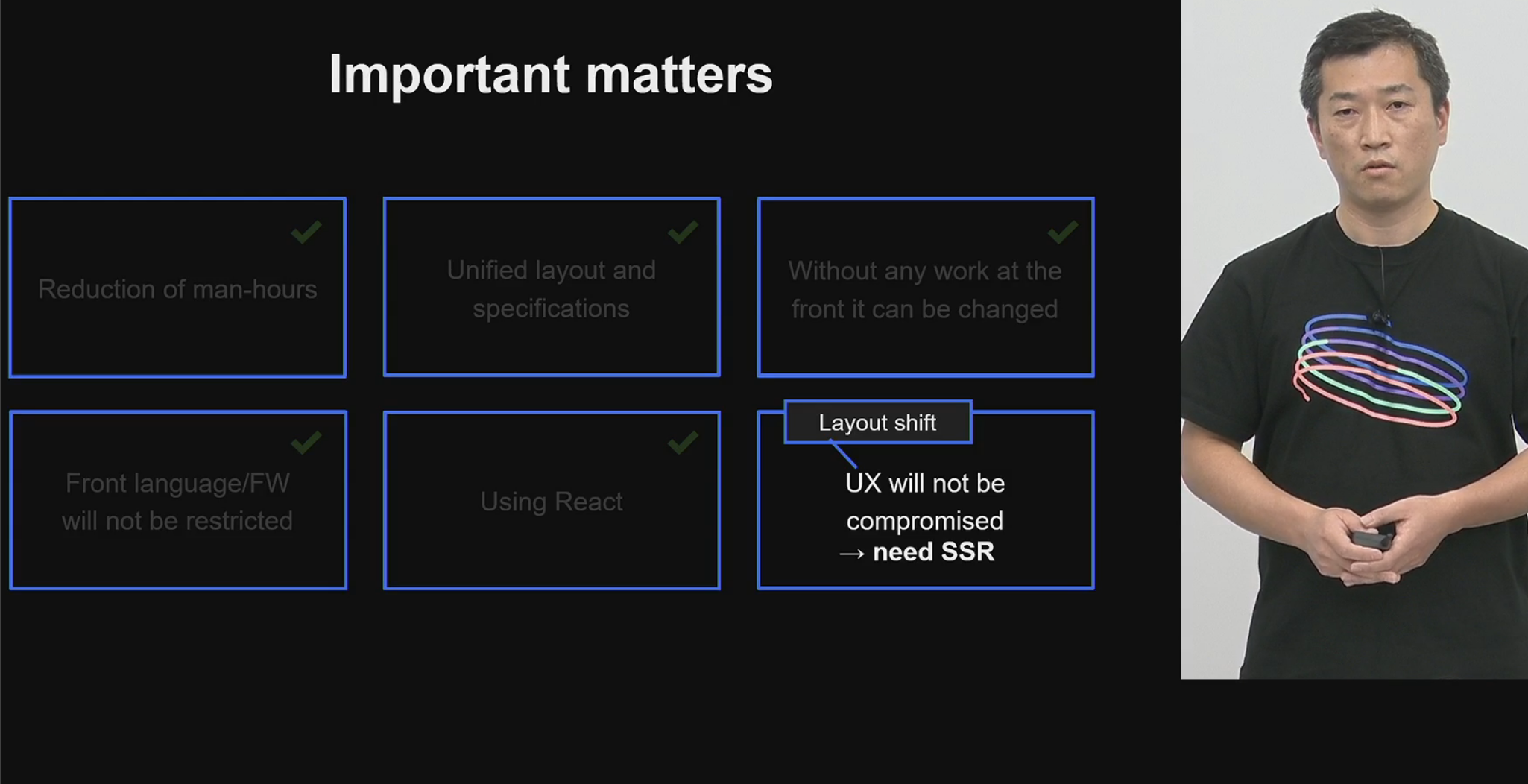
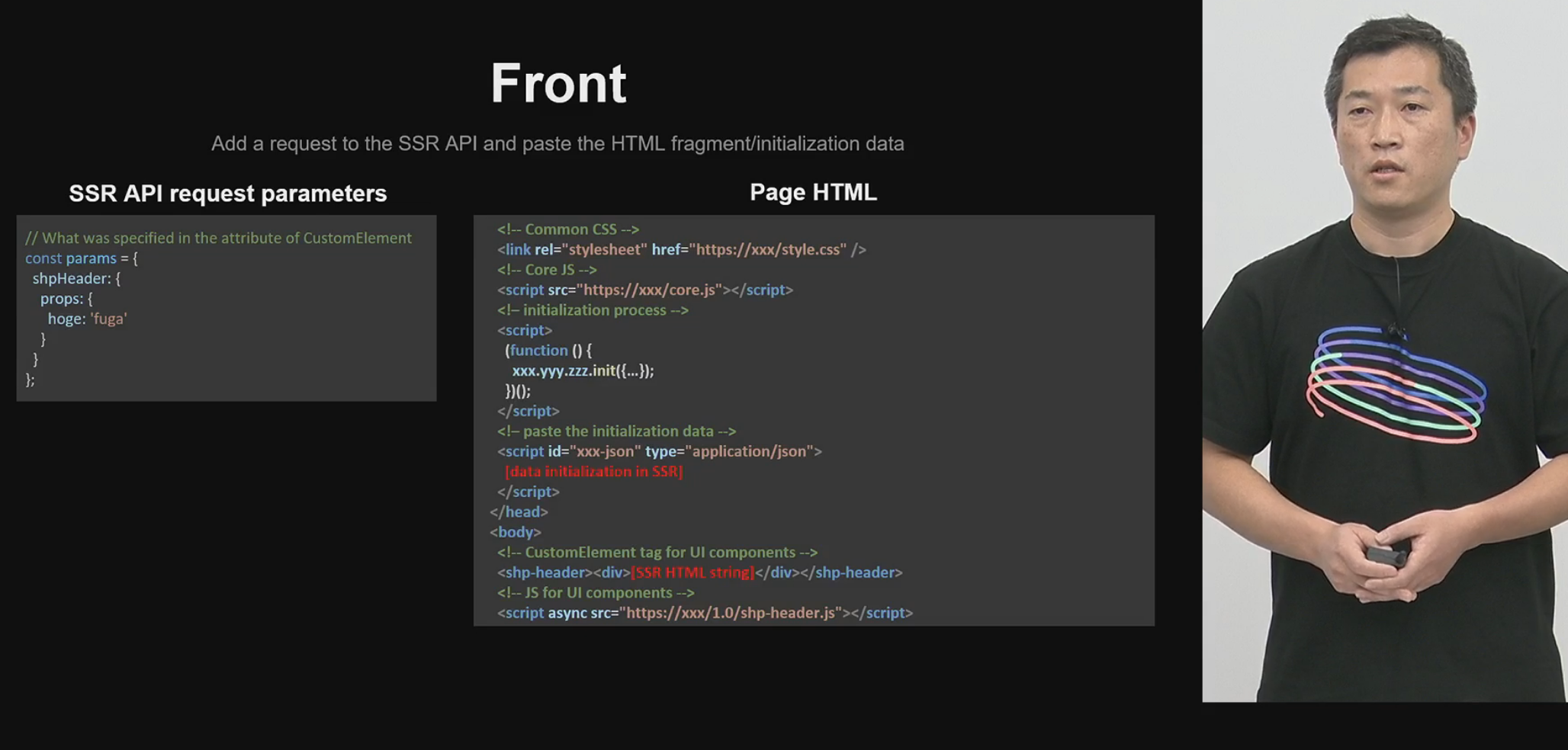
레이아웃 시프트 문제를 해결하면서



이번 세션은 이해하기 조금 어려웠다.
SSR과 CSR을 직접 구현해봐야 더 와닿을 것 같다.