{Java}
21.06.22 {코딩일기} 동빈나 유튜버 JSP게시판 만들기 강좌(5) | 전자정부프레임워크 eclipse 게시판 만들기{day4}
Davey
2021. 6. 23. 01:46
728x90
게시판 코드작성완료 후기 생생하게 공유드립니다. 많이 놀러와주세여:)
https://www.youtube.com/watch?v=P5s5JwvZjBA&t=27s&pp=sAQA
# join.jsp code 수정
앞서 이전에 mariadb에서 주고받는 데이터에서 login.jsp와 loginGo.jsp 파일에 데이터명을 일치시켜주었다.
마찬가지로 join.jsp와 또 이후 추가로 만들 joinGo.jsp의 데이터명을 일치시켜주기 위해
아래와같이 코드를 수정했다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width" , initial-scale="1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script language="JavaScript" src="members.js"></script>
<title>bluevulpeBoard</title>
</head>
<body>
<body style= "background-color : #F8E9FF;">
<nav class="navbar navbar-default">
<div>
<button type="button" class="navbar-toggle collapsed"
data-toggle=:collapse data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"></button>
<sapn class="icon-bar"></sapn>
<sapn class="icon-bar"></sapn>
<sapn class="icon-bar"></sapn>
</button>
<a class="navbar-brand" href="main.jsp">BluevulpeBoard</a>
</div>
<div class="collapse navbar-collapse"
id="#bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="login.jsp">메인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li class="active"><a href="join.jsp">회원가입</a></li>
</ul></li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class="jumbotron" style="padding-top: 20px">
<form method="post" action="joinGo.jsp" name="reg_frm">
<h3 style="text-align: center;">회원가입 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디"
name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호"
name="userPassword" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호확인"
name="pw_check" maxlength="20">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="이름"
name="userName" maxlength="20">
</div>
<div class="form-group" style="text-align: center;">
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="userGender" autocomplete="off" value="여자" checked>여자
</label>
<label class="btn btn-primary">
<input type="radio" name="userGender" autocomplete="off" value="남자" checked>남자
</label>
</div>
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="이메일"
name="userEmail" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control"
value="회원가입" onclick="infoConfirm()"> <input type="reset"
value="취소" onclick="javascript:window.location='login.jsp'">
</form>
</div>
</div>
</div>
</body>
</html>비밀번호확인 태그에서 문득 궁금한게 생겼다. 어떻게 pw 체크가 가능한거지? 이런 궁금증을 품고
일단 gender선택하는 토글을 추가했다. 여자 label에서 class에서 active를 추가하여 먼저 선택되어 있게끔 했다.
기존에 주소태그에서 이메일로 태그 내용을 위와같이 수정했다.
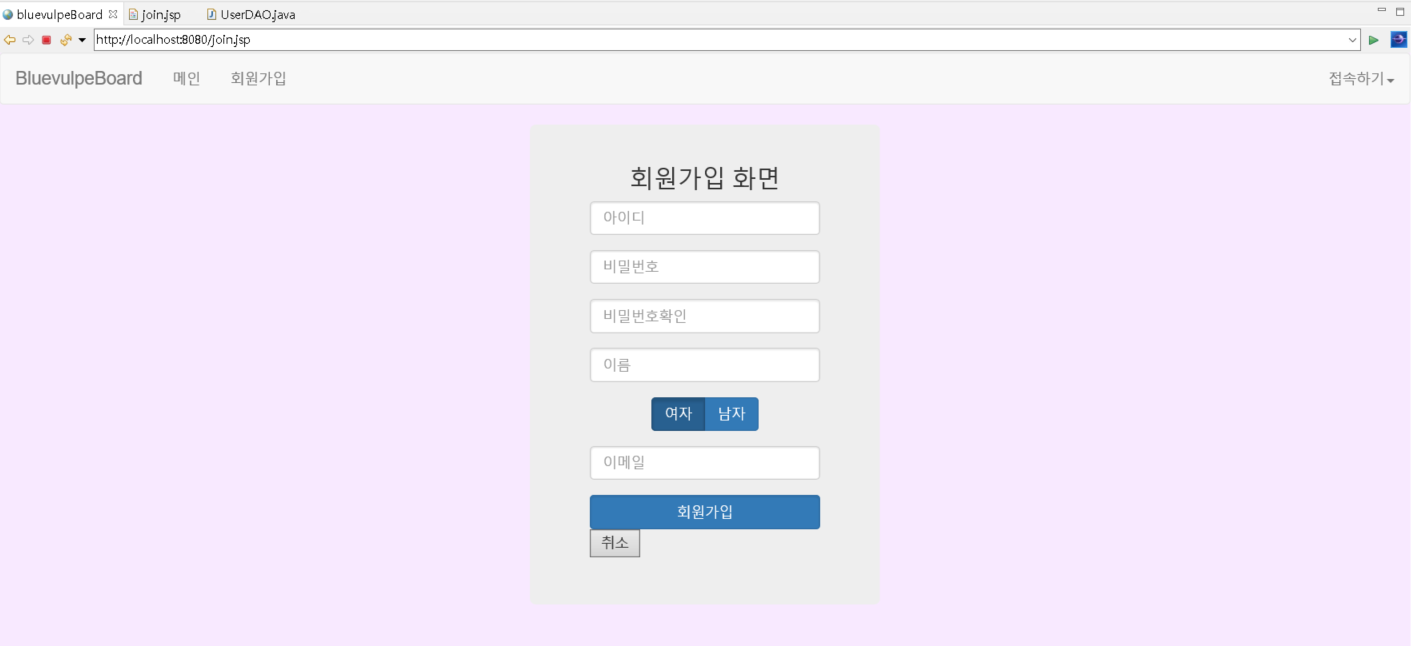
이제 이 회원가입 페이지를 출력하면 아래와 같이 잘 출력되는걸 확인할 수 있다. (뿌..듯)
그리고 action에 joinGo.jsp라고 되어 있어서 기존에 joinResult.jsp는 파일명을 수정했다.

그러면 이 회원가입 정보를 어떻게 nvrg 테이블로 넘길 수 있을까?
이건 다음 포스팅에서 만나요~
Copyright ⓒ 2021 by bluevulpe All Contents cannot be copied without permission.
728x90